Sitemap showing how all of the concepts merge together in the Islington Council website.

ISLINGTON COUNCIL
Islington London Borough Council is the local authority for the London Borough of Islington in Greater London, England. The council has a website for residents to find information and complete personal and/or tasks. My team and I were asked to create a new website for the borough of Islington, supporting the aims of the Local Digital Declaration and GDS while designing a better experience for citizens who want or need to access information about the borough and its services. Since it wasn’t possible to address every aspect of the current website for this project, our goal was to identify what content and functionality was the most important to the widest array of citizens so that we could prioritise the features that will be the most impactful to current and potential users.
The Islington Council website project was part of the UX/UI Design Immersive Course in Flatiron School. Despite the project being fictional, we dealt with real users, stakeholders and SME’s from the Islington Council and other UK councils throughout the entire research process.
PROJECT
ISLINGTON COUNCIL WEBSITE RE-DESIGN SOLUTION
- Role - Product Designer
- Tools - Axure, Sketch
- Team - Studio Poirot (Catherine, Natalia, Sim, Christian)
- Timeline - 4 Weeks
- Key Deliverables - Domain research, Competitive analysis, Subject Matter Expert (SME) Interviews, Affinity diagramming, User personas, User journey maps, Information Architecture, Paper prototyping, Concept testing, Usability testing, Mid-fidelity wireframes, App Map, inVision prototype, Annotated wireframes

THE CHALLENGE
Since it wasn’t possible to address every aspect of the current website for this project, our goal was to identify what content and functionality was the most important to the widest array of citizens so that we could prioritise the features that will be the most impactful to current and potential users.
OUR GOALS
The main purpose of the project was to create better conditions for the next generation of local public services where technology is an enabler rather than a barrier to service improvements, and access to these services are a delightful experience for citizens and officials to use.
APPROACH
THE APPROACH THAT WE FOLLOWED
To complete the project we followed the Jesse James Garrett’s method knows as the Elements of User Experience. This method allowed us to cut through the complexity of user-centred design. We decided to use this method as gave us the big picture of the user experience development, from strategy and requirements to information architecture and visual design.
1. Strategy
2. Scope
3. Structure
4. Skeleton
5. Surface
STRATEGY
TYPES OF RESEARCH METHODS WE PERFORMED
This is where it all started, We needed to figure out what we wanted to get out of the site, what the users needs are and how we could best implement the project. To do so, we performed various types of research.
The Website
We wanted to know what was the council’s website doing well, the areas that could be improved on and which areas offered the greatest win-win.
The Competitors
We wanted to know what other councils were doing, If we could draw ideas from the private sector and if there were examples of best practice that we could learn from.
The Users
It was important for us to know what were the needs and goals of the users, how they could help us prioritise our tasks as this would allow us to offer the greatest value for both the users and the council.
What did we find?
WEBSITE REVIEW
We looked at four areas of the Islington Council Website; Business, Benefits & Support, Parking and Council Tax. Each of these sections had its ups and downs but after analysing them we discovered the area that could deliver the greatest win-win given the constraints that we faced.
SUSSING OUT THE COMPETITORS
We also looked at the competition, principally other councils to see what they’ve done. In the process we discovered the Sitemorse index, which ranks all UK council sites. Islington ranked at 324 out of 404.
Sitemorse Index
TALKING TO USERS
We needed to find out of what the residents of Islington Council thought of the website. To do this we conducted guerrilla style of interviews to businesses across Islington. This was a bit of a challenging task because not all businesses dealt with the council but we were lucky enough to be able to find ten business owners who were willing to be interviewed. We discovered the following information;
14%
of users are happy with Islington council’s website
50%
of users think the site is too complex
57%
of users prefer to call the council instead of using the website
71%
of users were disappointed with council’s support for businesses
sCOPE
FOCUSING ON THE BUSINESS SECTION
The Scope phase is where we transformed the strategy into a set of requirements. We needed to know what features the new Islington Council needed.
With only five weeks to complete the project, the Business section represented a manageable chunk of the website. Business also touched other areas of the site including parking, payments and forms, meaning the work we did could useful on the other sections of the website.
Business Section
What problem is the user facing?
CARL’S JOURNEY MAP
We looked at four areas of the Islington Council Website; Business, Benefits & Support, Parking and Council Tax. Each of these sections had its ups and downs but after analysing them we discovered the area that could deliver the greatest win-win given the constraints that we faced.
Carl’s Journey Map
Identifying the main problem
PROBLEM STATEMENT
After synthesising the data of the trends and insights found from the research, we were able to to identify the main problem that the users were experiencing;
‘Small business owners who want to develop their businesses in Islington experience a lack of communication and support from the Council, preventing them from finding the relevant information and assistance they need to effectively run and grow their businesses.’
The Problem Statement
The DNA of the project
DESIGN PRINCIPLES
In order to ensure that the site suits all of the users we came up with design principles that would be used to carry out the implementation of the site. These design principles were the DNA of the site and they worked together to create something that is aesthetically pleasing and optimized the user experience.
Design Principles
STRUCTURE
WHAT SOLUTIONS COULD HELP CARL?
Here we wanted to give shape to the scope and to do so we needed to figure out which concepts we needed on the site and how they will merge together and behave. In order to find solutions that could help Carl, we ran several brainstorming and sketching sessions from which we came up with four different concepts that we could validate and iterate with the users during testing.
CONCEPTUALISING
Just like most of the businesses in Islington, our user persona Carl also wants to build his business. He requires a licence that will allow him to have seats outside his restaurant on the pavement but he can’t complete the licence application process online and this frustrates him. With that in mind we ideated concepts that would help carl. These concepts included: Dashboard , Online Applications, Live Help and Reminders.
What feedback did we receive from the users?
CONCEPT TESTING
We conducted concept testing on users and the feedback that we received indicated that all of the four concepts that we created were valid, however, the dashboard needed to be greatly simplified. We refined the concepts and re-testing and we received much better feedback – meaning we were able to move ahead with the implementation of all four concepts.
SKELETON
THE COMPONENTS OF THE SITE
The skeleton is what makes structure more concrete. Here we worked on the components of the site that will enable the users to user the new site. We wanted to create a fully functioning prototype and we therefore decided to use Axure due to the limitless design capabilities. We started by brainstorming a few app/site maps to get a better overview or the hierarchy architecture of the final product.
What did we decide to build?
HIGH-FIDELITY SCREENS
Once we validated the four concepts and received feedback from users during testing, we began building high-fidelity prototype using Axure. The prototype allowed us to get a better visual understanding on how the interaction of the features. Creating the high-fidelity prototype using Axure was very useful when it came to the testing the forms and reminders.

BUSINESS DASHBOARD

ONLINE APPLICATIONS

REMINDERS

LIVE CHAT
What did the users have to say?
USER TESTING
After many rounds of brainstorming, iterating and re-designing our screens we conducted user testing. We wanted to measure the usability of our prototype and we therefore asked people to complete the following tasks on the prototype.
- TASK 1. Log in to the business account on the Islington Council website
- TASK 2. Apply for a table and chair permit/licence
- TASK 3. Set up a custom reminder & notifications
- TASK 4. Change details on the profile settings
- TASK 5. Seek for live help from the council
- TASK 6. Lookup for useful information
Usability Testing
SURFACE
POLISHING THE PRODUCT
The surface is the final stage of our process. This is where we brought everything together visually and gave recommendations on how to best proceed with the project for future success.
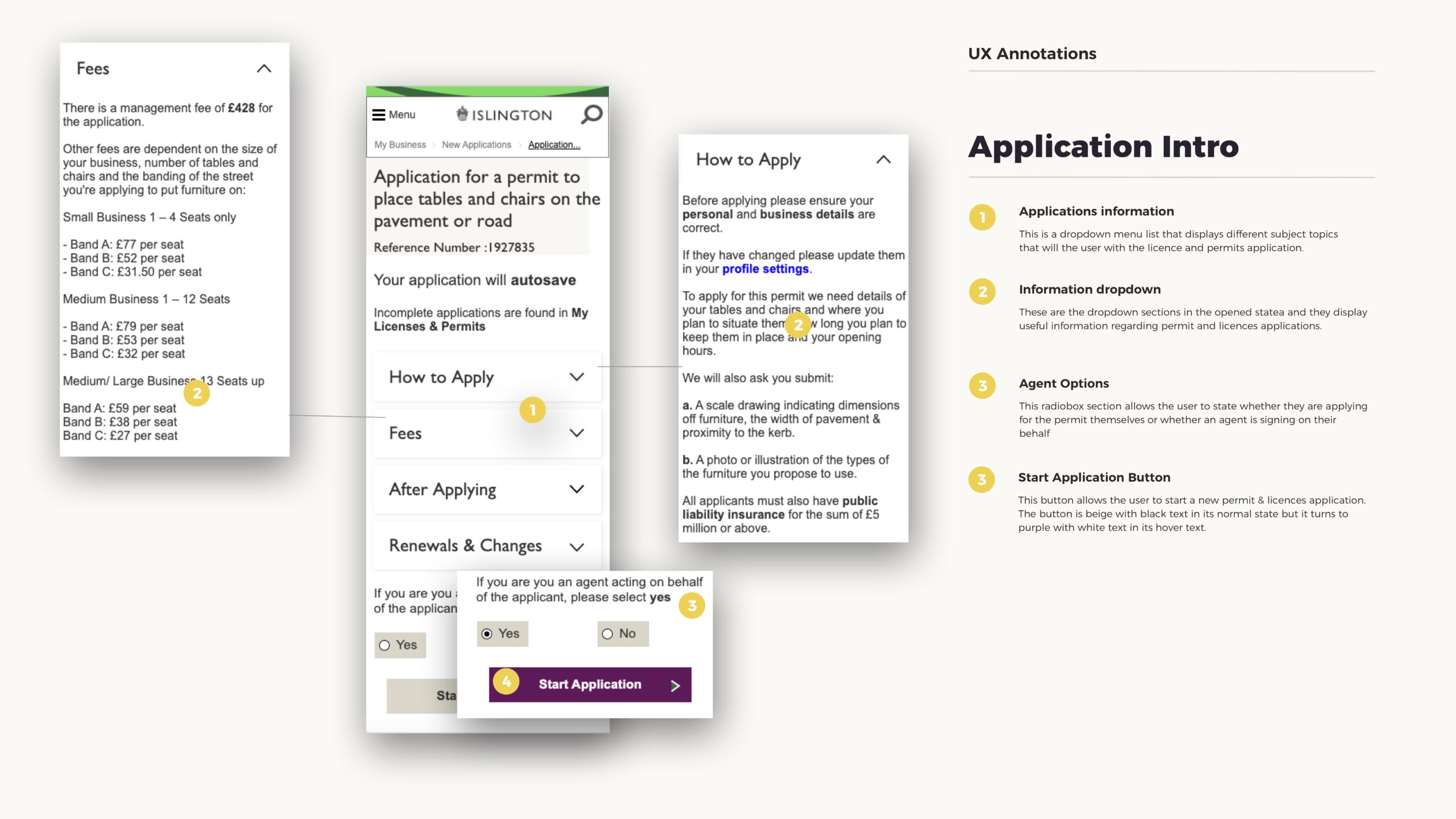
UX Annotations / part of the handover deliverables
What are the future recommendations?
NEXT STEPS
Due to the time constraints that we faced, we suggested the following recommendations to the council;
- Online Forms – The council should consider extending online forms on to all of the other sections of the website. The current User expects to be able to fill out forms digitally.
- Live Help – Live chat/support should be provided throughout the site as this will save money and give our users a more contemporary service which they would love.
- Reminders – Users should also be able to request for or set up reminders for all of the other services; Personal, business, council tax, parking permits and many more.
Responsiveness – The entire website should be fully adaptive so that users can access the website from various gadgets.
Adaptive Views (Responsive Design)
What did I learn?
HANDOVER
We worked in isolation throughout the entire project with very little feedback from the team at Islington Council. It was very interesting to present the final project and the high-fidelity, fully functional prototype for the first time to the Islington Council team as they were astonished by the amount of work that we had done. Despite this being an informal project, our efforts were not in vain as the work we had done was valuable for the team, as it would prevent them from doing a complete overhaul of the website.
Final project showcase to the Islington Council Team
KEY TAKEAWAYS
- The users found the new interface to be quite intuitive as they were able to familiarise with the tasks in a short amount of time. Some even said that the reminders setting task was very simple and enjoyable.
- The user experience was highly improved by digitising the form application process. The users were very happy with this concept as they considered this process to very useful, friendly and way more easier than filling out physical paperwork.
- The new live chat concept was highly ranked by the users because it was floating on the homepage and it was therefore visible and the interface was much cleaner and simpler.